Il Web Design per essere "critico" non deve seguire le mode del marketing
TEORIE > CONCETTI > DEMOCRAZIA E WEB
Scopo di questa pagina
Questo sito esiste da poco più di dieci anni, e ho ricevuto commenti positivi sui contenuti da molte persone compresi due lettori che mi hanno chiesto perchè mantengo un aspetto grafico del sito così vecchio. Dato che si tratta di un aspetto che ha a che fare con il pensiero critico, ho pensato che potesse essere utile spiegare in una pagina i motivi che mi hanno spinto a realizzare (e mantenere) questo web design. Per farlo ho scelto di esporre le idee di uno dei più autorevoli web designer, la cui visione del problema condivido: Jacob Nielsen. Ciò che più conta nel rapporto con un website è l'esperienza che l'utente fa con esso, e per questo motivo chiedo ai lettori/utenti di compilare (su questa pagina) un breve questionario che mi permetterà di capire e correggere gli errori e le manchevolezze che mi verranno segnalati. Infatti, l'esperienza degli utenti viene considerata il ponte attraverso il quale avviene la relazione tra i bisogni del produttore (il pensiero critico è indispensabile) e i bisogni dell'utente (può servirmi davvero fare lo sforzo di valutare criticamente le informazioni che ricevo?). Il compito dell'User Experience Designer (UX) è quindi quello di migliorare la relazione tra i consumatori e i prodotti/servizi proposti. Secondo uno studio condotto dal Design Management Institute, parecchie aziende d'avanguardia quali: Apple, Coca Cola, IBM, Nike, Starbucks, Pinterest e Airbnb hanno fatto della User Experience il cavallo di battaglia del proprio successo e in generale le aziende che hanno applicato un approccio UX e UI oriented hanno mantenuto un significativo vantaggio rispetto alle altre nel mercato. Ma se da un lato il focus dello UX Designer si concentra nella fase di progettazione con l’obiettivo di creare una strategia, dall’altra parte lo User Interface Designer traduce queste strategie in layout, pagine web o app con aspetti comunicativi multisensoriali; mette cioè in pratica quell’esperienza utente solida ed efficace progettata dallo UX Designer.

Punto chiave di questa pagina
IL VALORE DEL DESIGN PER UN WEBSITE: A riguardo dell'importanza che il "Design" sta assumendo nel mondo moderno, seguendo le tendenze della Silicon Valley e delle startup lì presenti, il Design Management Institute (DMI) è la principale organizzazione globale (senza scopo di lucro) che collega, promuove ed eleva il ruolo di Design, Design Management e Design Innovation negli affari, nella cultura e nella società. Essa organizza conferenze, e promuove incontri tra i membri per favorire la diffusione dei principi che guidano il progetto (Design) della cultura di "Design" negli affari. Secondo Jakob Nielsen l'usabilità di un sito web è guidata da dieci euristiche. Le euristiche sono scorciatoie mentali inconsce che influenzano il processo decisionale aiutando a raggiungere rapidamente una decisione (o un'opinione), aggirando le valutazioni razionali. Per approfondire il concetto di "euristica" andare alla pagina "Euristiche e Bias". Le 10 euristiche di usabilità formulate da Jakob Nielsen sono ancora oggi considerate i "principi cardine" a cui ispirarsi per lo sviluppo dell’interfaccia utente di qualsiasi prodotto digitale, in particolare, nell’ambito dell’interaction design.
Punti di riflessione
Sul Web, l'usabilità è una condizione necessaria per la sopravvivenza. Se un sito web è difficile da usare, le persone se ne vanno. Se la home page non indica chiaramente cosa offre un'azienda e cosa possono fare gli utenti sul sito, le persone se ne vanno. Se gli utenti si perdono su un sito Web, se ne vanno. Se le informazioni di un sito Web sono difficili da leggere o non rispondono alle domande chiave degli utenti, se ne vanno. (Jakob Nielsen)
_
Il design è più che mai parte integrante di un buon affare. (John Maeda)
_
Il design è diventato un punto di svolta nella Silicon Valley. (Giovanni Meda)
_
Gli utenti si aspettano che le cose funzionino e che abbiano un bell'aspetto. "Il mobile", afferma Maeda, "è la porta d'ingresso per il consumo di massa della tecnologia. (Margherita Rodi)
_
Il cambiamento è costante. Controllare come si reagisce ad esso è un'abilità senza pari. Il design è l'arte di introdurre un cambiamento desiderabile; i designer sanno come presentare il cambiamento nel tuo ambiente che riduce al minimo le tue paure. (John Maeda)
-
Il design, ovviamente, è una parte fondamentale del "web design". Cosa significa esattamente? Il design include sia i principi del design: equilibrio, contrasto, enfasi, ritmo e unità, sia gli elementi del design: linee, forme , trama, colore e direzione. (Jennifer Kyrnin)
-
La valutazione euristica viene eseguita guardando un'interfaccia e cercando di formulare un'opinione su ciò che è buono e cattivo in essa. (Jacob Nielsen, Rolf Molich)
_
Secondo lo storico Luciano Canfora uno dei compiti dell'insegnamento dovrebbe essere quello di fornire degli anticorpi rispetto alle mode. Vale a dire trasmettere contenuti e "stili di pensiero" che allontanino gli studenti dal "rumore esterno", consentendo di guardare alla realtà con spirito critico. Questo è anche lo spirito che guida le proposte di questo sito: fornire degli strumenti che riducano il "rumore" che avvolge l'informazione. (Franco Mattarella)

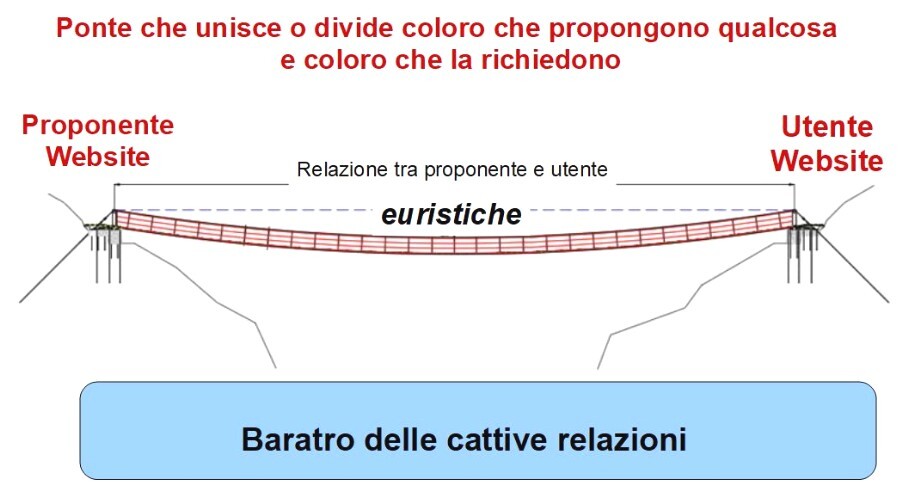
L'esperienza (User Experience) che ognuno di noi fa sul sito web di colui che propone qualcosa (prodotti, servizi, idee, ecc) è il ponte tra i bisogni del proponente e i bisogni dell'utente.
La User Experience (UX) è il ponte fra i bisogni del soggetto proponente e i bisogni dell’utente.
Il compito di un UX designer è, come riporta freelanceWebdesigner : "migliorare la relazione fra consumatori e prodotti o servizi". Il suo lavoro è scandito da tre momenti:
- l’osservazione
- la progettazione
- il disegno.
Attraverso interviste, analisi statistiche, test di usabilità e di traffico sul sito raccoglie dati per studiare i bisogni degli utenti finali. Struttura, quindi, una strategia di engagement basata sull’analisi del pubblico da coinvolgere e sui canali da adottare, decidendo, infine, le modalità per misurare i risultati.
Ultimo step, il più delicato, è la creazione grafica dell’interfaccia, pensata secondo le necessità degli utenti. Questa figura si occupa, in sintesi, di osservare, comprendere e tradurre le necessità degli utenti anche se gran parte del suo lavoro si concentra nella fase in cui il sito o il prodotto non sono ancora stati realizzati.
Sui fattori che stanno modificando l'ecosistema imprenditoriale, l'analista digitale Giovanni Meda scrive (vedi bibliografia 2015):
Nel suo #DesignInTech Report inaugurale, John Maeda ha evidenziato la crescente importanza del design nell'ecosistema imprenditoriale. Attingendo a ricerche approfondite e alle sue conversazioni con centinaia di designer, Maeda ha esaminato l'intersezione tra design, business e tecnologia. Il rapporto copre tendenze che vanno dagli importi record di finanziamenti che fluiscono nelle startup guidate dal design all'attività di fusione e acquisizione con le principali società tecnologiche. Al di là di designer e tecnologi, il rapporto ha attirato un vasto pubblico. Per tutti noi che utilizziamo un computer o un dispositivo mobile, il grande design sta cambiando il modo in cui viviamo e lavoriamo.
A riguardo dell'importanza che il "Design" sta assumendo nel mondo moderno, seguendo le tendenze della Silicon Valley e delle startup lì presenti, il Design Management Institute (DMI) è la principale organizzazione globale (senza scopo di lucro) che collega, promuove ed eleva il ruolo di Design, Design Management e Design Innovation negli affari, nella cultura e nella società. Essa organizza conferenze, e promuove incontri tra i membri per favorire la diffusione dei principi che guidano il progetto (Design) della cultura di "Design" negli affari.
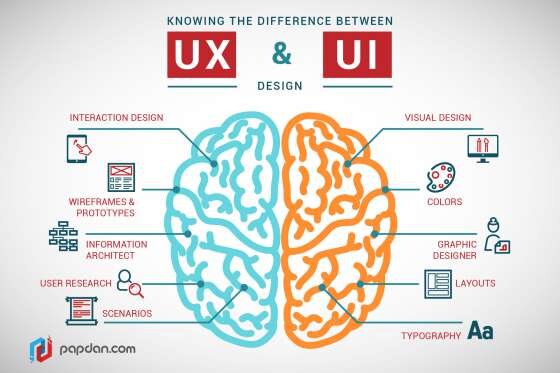
Differenza tra User Experience e User Interface Design
Viviamo nell’era della User Experience (UX) e della User Interface Design (UI), ovvero del complesso insieme di percezioni, reazioni ed emozioni che una persona prova nell’interagire con un prodotto o servizio, il punto di contatto fra le aspettative e le soddisfazioni dei consumatori
Cos'è la User experience
Cos'è l'usabilità di un sito web
Nielsen Group dà questa definizione di Usabilità (vedi bibliografia 2012):
L'usabilità è un attributo di qualità che valuta la facilità di utilizzo delle interfacce utente. La parola "usabilità" si riferisce anche a metodi per migliorare la facilità d'uso durante il processo di progettazione.
L'usabilità è definita da 5 componenti di qualità :
- Apprendibilità: quanto è facile per gli utenti svolgere attività di base la prima volta che incontrano il design?
- Efficienza: una volta che gli utenti hanno appreso il design, quanto velocemente possono eseguire le attività?
- Memorabilità: quando gli utenti tornano al design dopo un periodo di inutilizzo, con quale facilità possono ristabilire la competenza?
- Errori: quanti errori commettono gli utenti, quanto sono gravi questi errori e quanto facilmente possono recuperare dagli errori?
- Soddisfazione: quanto è piacevole utilizzare il design?
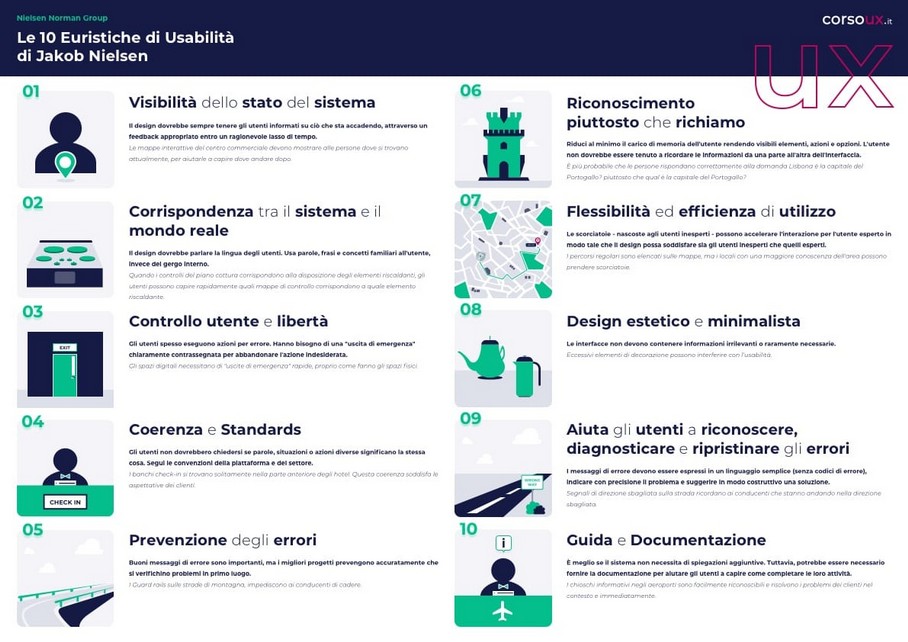
Secondo Jakob Nielsen l'usabilità di un sito web è guidata da dieci euristiche. Le euristiche sono scorciatoie mentali inconsce che influenzano il processo decisionale aiutando a raggiungere rapidamente una decisione (o un'opinione), aggirando le valutazioni razionali. Per approfondire il concetto di "euristica" andare alla pagina "Euristiche e Bias". Le 10 euristiche di usabilità formulate da Jakob Nielsen sono ancora oggi considerate i "principi cardine" a cui ispirarsi per lo sviluppo dell’interfaccia utente di qualsiasi prodotto digitale, in particolare, nell’ambito dell’interaction design. L'articolo originale è reperibile in bibliografia (10 Usability Heuristics for User Interface Design).

#1: Visibilità dello stato del sistema
Scopo: Il design dovrebbe sempre tenere gli utenti informati su ciò che sta accadendo, attraverso un feedback appropriato. Quando gli utenti conoscono lo stato attuale del sistema, apprendono il risultato delle loro interazioni precedenti e determinano i passaggi successivi.
Esempio di usabilità euristica n. 1: gli indicatori "Sei qui" sulle mappe dei centri commerciali devono mostrare alle persone dove si trovano attualmente, per aiutarle a capire dove andare dopo
Per saperne di più:
- Articolo completo:Visibilità dello stato del sistema
- Video di 3 minuti sull'euristica della visibilità
#2: abbinamento tra il sistema e il mondo reale
Scopo: Il design dovrebbe parlare la lingua degli utenti. Usa parole, frasi e concetti familiari all'utente, piuttosto che il gergo interno. Segui le convenzioni del mondo reale, facendo apparire le informazioni in un ordine naturale e logico.
Esempio di usabilità euristica n. 2: quando i controlli del piano cottura corrispondono al layout degli elementi riscaldanti, gli utenti possono capire rapidamente quale controllo corrisponde a quale elemento riscaldante.
Per saperne di più:
- Articolo completo: incontro tra il sistema e il mondo reale
- Video di 2 minuti: incontro tra il sistema e il mondo reale
#3: controllo e libertà dell'utente
Scopo: Gli utenti spesso eseguono azioni per errore. Hanno bisogno di una "uscita di emergenza" chiaramente contrassegnata per abbandonare l'azione indesiderata senza dover passare attraverso un processo esteso.
Esempio di usabilità euristica n. 3: gli spazi digitali hanno bisogno di rapide "uscite di emergenza", proprio come fanno gli spazi fisici.
Per saperne di più:
- Articolo completo: Controllo utente e libertà
- Video di 2 minuti: Controllo utente e libertà
#4: Coerenza e standard
Scopo: Gli utenti non dovrebbero chiedersi se parole, situazioni o azioni diverse significhino la stessa cosa. Segui le convenzioni della piattaforma e del settore.
Esempio di usabilità euristica n. 4: i banchi del check-in si trovano solitamente di fronte agli hotel. Questa coerenza soddisfa le aspettative dei clienti.
Per saperne di più:
- Articolo completo: coerenza e standard
- Video di 3 minuti: coerenza e standard
#5: Prevenzione degli errori
Scopo: I buoni messaggi di errore sono importanti, ma i migliori design evitano accuratamente che si verifichino problemi in primo luogo. Eliminare le condizioni soggette a errori o verificarle e presentare agli utenti un'opzione di conferma prima che si impegnino nell'azione.
Esempio di usabilità euristica n. 5: I guardrail su strade di montagna sinuose impediscono ai conducenti di cadere dalle scogliere.
Per saperne di più:
- Articolo completo: prevenzione degli errori dell'utente
- Video di 3 minuti: Prevenzione degli errori
#6: Riconoscimento piuttosto che richiamo
Scopo: Riduci al minimo il carico di memoria dell'utente rendendo visibili elementi, azioni e opzioni. L'utente non dovrebbe ricordare le informazioni da una parte all'altra dell'interfaccia. Le informazioni richieste per utilizzare il design (ad es. etichette di campo o voci di menu) devono essere visibili o facilmente recuperabili quando necessario.
Esempio di usabilità euristica n. 6: è più facile per la maggior parte delle persone riconoscere le capitali dei paesi, invece di doverle ricordare. È più probabile che le persone rispondano correttamente alla domanda Lisbona è la capitale del Portogallo?
piuttosto che Qual è la capitale del Portogallo?
Per saperne di più:
- Articolo completo: Riconoscimento e richiamo in UX
- Video di 3 minuti: Riconoscimento vs. Richiamo
#7: Flessibilità ed efficienza d'uso
Scopo: Le scorciatoie, nascoste agli utenti inesperti, possono accelerare l'interazione per l'utente esperto in modo tale che il design possa soddisfare sia gli utenti inesperti che quelli esperti. Consenti agli utenti di personalizzare le azioni frequenti.
Esempio di usabilità euristica n. 7: i percorsi regolari sono elencati sulle mappe, ma i locali con maggiore conoscenza dell'area possono prendere scorciatoie.
Per saperne di più:
- Articolo completo: Flessibilità ed efficienza d'uso: spiegata la settima euristica dell'usabilità
- Video di 3 minuti: Flessibilità ed efficienza d'uso
#8: Design estetico e minimalista
Scopo: Le interfacce non devono contenere informazioni irrilevanti o raramente necessarie. Ogni unità di informazioni in più in un'interfaccia compete con le unità di informazioni rilevanti e diminuisce la loro visibilità relativa.
Esempio di usabilità euristica n. 8: Una teiera decorata può avere elementi decorativi eccessivi che possono interferire con l'usabilità, come una maniglia scomoda o un ugello difficile da lavare.
Per saperne di più:
- Video di 3 minuti: Design estetico e minimalista
#9: Aiuta gli utenti a riconoscere, diagnosticare e recuperare dagli errori
Scopo: I messaggi di errore dovrebbero essere espressi in un linguaggio semplice (nessun codice di errore), indicare con precisione il problema e suggerire in modo costruttivo una soluzione.
Esempio di usabilità euristica n. 9: i segnali di direzione sbagliata sulla strada ricordano ai conducenti che si stanno dirigendo nella direzione sbagliata e chiedono loro di fermarsi.
Per saperne di più:
- Video di 2 minuti: aiutare gli utenti a superare gli errori
#10: Guida e documentazione
Scopo: È meglio se il sistema non necessita di ulteriori spiegazioni. Tuttavia, potrebbe essere necessario fornire la documentazione per aiutare gli utenti a capire come completare le proprie attività.
Esempio di usabilità euristica n. 10: i chioschi informativi negli aeroporti sono facilmente riconoscibili e risolvono i problemi dei clienti nel contesto e immediatamente.
Per saperne di più:
- Articolo completo: Guida e documentazione: la decima euristica dell'usabilità
- Video di 3 minuti: Guida e documentazione
Valutazione web design del sito
Dopo aver compilato il modulo, speditelo a info@pensierocritico.eu
Grazie!
- Vi piace l'attuale struttura grafica del sito?
- Se non vi piace: quale aspetto esattamente?
- Sul desktop: la struttura su due colonne confonde le idee?
- Il carattere è troppo piccolo?
- I punti chiave sono troppi?
- Lo scopo è troppo lungo?
- I video sono inutili?
- Le conclusioni in PDF sono inutili?
- Le pagine correlate sono inutili?
- I libri consigliati sono inutili?
- La bibliografia è troppo vasta?
- Il numero di citazioni (se esistenti) degli articoli è inutile?
- Quali consigli dareste per migliorare il sito?
Tendenze 2022 DA EVITARE
Lo scrollytelling si attiva quando un utente scorre verso il basso, da cui il nome. Nessun clic, nessun problema di scelta, nessun pop-up. Sembra che tu rimanga in un posto, ma scorrendo, la storia sullo schermo si svolge. Esempio:


Il 3D è in circolazione da 4 anni e non andrà da nessuna parte presto. Inoltre, prevediamo che la grafica 3D diventerà più diversificata e inclusiva:


Secondo uno studio condotto dal Design Management Institute, Apple, Coca Cola, IBM, Nike, Starbucks, Pinterest e Airbnb hanno fatto della User Experience il cavallo di battaglia del proprio successo e in generale le aziende che hanno applicato un approccio UX e UI oriented hanno mantenuto un significativo vantaggio rispetto alle altre nel mercato. Ma se da un lato il focus dello UX Designer si concentra nella fase di progettazione con l’obiettivo di creare una strategia, dall’altra parte lo User Interface Designer traduce queste strategie in layout, pagine web o app con aspetti comunicativi multisensoriali; mette cioè in pratica quell’esperienza utente solida ed efficace progettata dallo UX Designer.
Conclusioni (provvisorie): il web design gestisce la relazione tra i bisogni del produttore e i bisogni dell'utente
Questo sito esiste da poco più di dieci anni, e ho ricevuto commenti positivi sui contenuti da molte persone compresi due lettori che mi hanno chiesto perchè mantengo un aspetto grafico del sito così vecchio. Dato che si tratta di un aspetto che ha a che fare con il pensiero critico, ho pensato che potesse essere utile spiegare in una pagina i motivi che mi hanno spinto a realizzare (e mantenere) questo web design. Per farlo ho scelto di esporre le idee di uno dei più autorevoli web designer, la cui visione del problema io condivido: Jacob Nielsen. Ciò che più conta nel rapporto con un website è l'esperienza che l'utente fa con esso, e per questo motivo chiedo ai lettori/utenti di compilare (su questa pagina) un breve questionario che mi permetterà di capire e correggere gli errori e le manchevolezze che mi verranno segnalati. Infatti, l'esperienza degli utenti viene considerata il ponte attraverso il quale avviene la relazione tra i bisogni del produttore e i bisogni dell'utente. Il compito dell'User Experience Designer (UX) è quindi quello di migliorare la relazione tra i consumatori e i prodotti/servizi proposti. Secondo uno studio condotto dal Design Management Institute, Apple, Coca Cola, IBM, Nike, Starbucks, Pinterest e Airbnb hanno fatto della User Experience il cavallo di battaglia del proprio successo e in generale le aziende che hanno applicato un approccio UX e UI oriented hanno mantenuto un significativo vantaggio rispetto alle altre nel mercato. Ma se da un lato il focus dello UX Designer si concentra nella fase di progettazione con l’obiettivo di creare una strategia, dall’altra parte lo User Interface Designer traduce queste strategie in layout, pagine web o app con aspetti comunicativi multisensoriali; mette cioè in pratica quell’esperienza utente solida ed efficace progettata dallo UX Designer.
per scaricare le conclusioni (in pdf):
La razionalità richiede impegno personale!
Iscriviti alla Newsletter di pensierocritico.eu per ricevere in anteprima nuovi contenuti e aggiornamenti:
Iscriviti alla Newsletter di pensierocritico.eu per ricevere in anteprima nuovi contenuti e aggiornamenti:
Bibliografia (chi fa delle buone letture è meno manipolabile)
Jacob Nielsen (2020), 10 Usability Heuristics for User Interface Design - Nielsen Norman Group
Jacob Nielsen, Rolf Molich (1990), HEURISTIC EVALUATION OF USER INTERFACES (PDF) [4917 citazioni]
Jacob Nielsen (2000), Web Usability (in italiano) (PDF) [689 citazioni]
Jakob Nielsen (2012), Usability 101: Introduction to Usability
Elisa Baroncelli (2021), 10 euristiche di usabilità, cosa sono e come si usano in UX Design - Corsoux.it
Mirko D'Isidoro, Come diventare UX Designer? - FreelanceWebdesigner
- Il valore del design - DMI.org
- Margherita Rodi (2015), Take It From an Expert: Design Is More Important Than Ever - Wired.com
- Clay Chandler (2018), The Meaning of Design Is up for Debate. And That’s a Good Thing - Time
Commenti
Se ritenete che le tesi del "punto chiave" non vengano sufficientemente supportate dagli argomenti presenti in questa pagina potete esprimere il vostro parere (motivandolo).
Inviate una email con il FORM. Riceverete una risposta. Grazie della collaborazione.
Pagine correlate
Libri consigliati
a chi è interessato a capire come progettare website migliori
Spesa annua pro capite in Italia per gioco d'azzardo 1.583 euro, per l'acquisto di libri 58,8 euro (fonte: l'Espresso 5/2/17)
Pagina aggiornata il 6 luglio 2023